SEOに強いホームページレイアウト
SEOに強いレイアウトは基本的には1つしかありません。
SEOに強いレイアウトはアクセシビリティ面も良好なので、積極的に用いるべきです。
そして同時に使ってはいけないレイアウト技法もあります。
企業サイトのくそつまらない一様なレイアウトは、実はレイアウトパターンが行き着く究極の姿なのです。
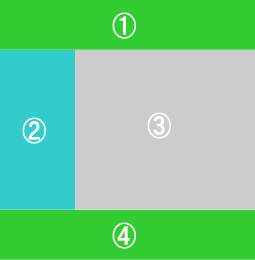
L字型レイアウト(コの字レイアウト)
L字型レイアウトとは、ページ上部に幅一杯のタイトル領域があり、中段にコンテンツ領域とナビゲーション領域、下部にコーポレート表示領域があるものです。
| ①ヘッダ | ロゴや連絡先を入れるスペース。サイト内の全てのページで共通の様式を用いる。 |
|---|---|
| ②サイドボックス | 「カテゴリ」毎のナビゲーションなどを入れる。設計ディレクトリ単位でつくり、余計なリンクを含めないほうが良い。 |
| ③コンテンツ領域 | コンテンツを書く場所です。 |
| ④フッタ | 連絡先やサイト情報を記すスペース。サイト内の全てのページで共通の様式を用いる。 |
問題なのはHTMLの書き順であり、視覚上のことではありません。
たとえばサイドボックスを右側に配置するときは、HTMLの記述順ではなくCSSで調整すればOKです。
テーブルレイアウトはSEOで不利?
テーブル=表がSEOで不利になることはありません。
問題となるのはテーブルの多重化(入れ子)と文書構造の矛盾ですが、多重化は作り手の技量の問題です。「左ナビ右コンテンツ」は文書構造に矛盾を発生させません。
SEOではNGなレイアウト
SEOではやってはいけないレイアウトです。
SEOにおけるNG技法はアクセシビリティの面でも避けるべき技法でもあります。
L字以外のレイアウト
主には上下分割型やブログ型3カラムレイアウトが挙げられます。
いずれも「レイアウトデザイン」としては悪くありませんが、SEO面では設計構造上の不利が多く、拡張性にも劣ります。
フルFLASHレイアウト
DTP系のデザイナーが好みますが、FLASHで書かれた内容は検索エンジンに取り込まれないのでSEOの考え方とは根本的に逆行します。
操作を理解するのに時間がかかる、PCに負担がかかる、汎用性が低いなど、アクセシビリティ面でも著しく問題があります。
JAVAスクリプトによる展開式ナビゲーション
マウスをあてるとメニューが展開するナビゲーションで、主に視覚効果目的で用いられます。
殆どのケースにおいて展開式ナビはサイト内リンクの基点に組み込みますが、ここはSEOで特に重要なる箇所なので論理構造でないJAVAスクリプトで組むことはSEOにとって好ましいとは言えません。
展開式ナビそのものを否定するつもりはありません。やるならSEOに悪影響が出ないようにHTMLの文書構造を保持する必要があります。
展開式ナビをやるならFLASHがお勧め
HTMLの論理構造を崩さない最も単純な方法は、展開式ナビの箇所をまるごと外部から取り込むことです。
取り込むものをゴチャゴチャ書くのもいいですが、FLASHにすれば見た目もカッコよく仕上がります。
ソース例
<script src="FLASHの貼り付けソース.js" type="text/javascript"></script>
<noscript>
<ul>
<li><a href="***">ナビゲーション1</a></li>
<li><a href="***">ナビゲーション2</a></li>
</ul>
</noscript>
フレームレイアウト
二世代前の企業サイトや素材提供系の趣味サイトが好みますが、SEOでは代表的なNG技法でもあります。
フレームが好ましくない理由は次のとおりです。
- ページが断片化するので検索エンジンに読まれにくい
- 検索や直リンクされた際にナビゲーションがないので他のページに移動しにくい、あるいはできない
- 低解像度ディスプレイでは表示できない箇所が発生することがある
- トップページ以外はブラウザの「お気に入り」に登録できない
アクセシビリティ面でも著しく問題があるため、SEOを意識しなくても避けるべき手法といえます。